Blog: ...Twitter cards!
Twitter cards! Yay! What?
So, some time ago I created a silly Python script that creates a tweet every time I post something here. (I’m not a very active blogger and nobody reads this, but anyway, who says you should do useful stuff). And it sort-of works.

it’s alive
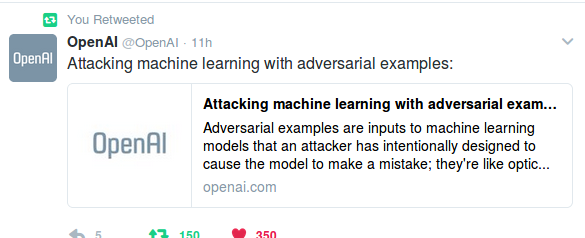
Then I wondered, “but why it does not fetch the post title and description from my site, like it does for all the other stuff I retweet”.

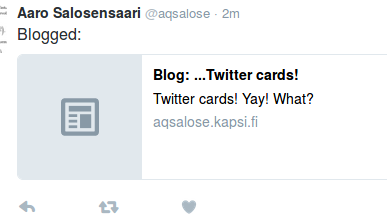
like this
Turns out, Twitter isn’t clever enough to do it on its own: you have to provide a Twitter card i.e. define a couple of additional meta tags in the HTML source:
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@{{ site.data.global.twitter_username }}" />
<meta name="twitter:creator" content="@{{ site.data.global.twitter_username }}" />
<meta name="twitter:title" content="{% if page.title %}{{ page.title | escape }}{% else %}{{ site.data.global.title | escape }}{% endif %}"/>
<meta name="twitter:description" content="{% if page.excerpt %}{{ page.excerpt | strip_html | strip_newlines | truncate: 160 }}{% else %}{{ site.data.global.description }}{% endif %}" />
(…yes, isn’t Jekyll/Liquid wonderful…)
And then maybe even check the result with a validator. (On my first try, I missed that ‘title’ and ‘description’ are mandatory…)
But now that’s fixed, and so if everything went smoothly, when I tweet this blog post, it should appear with a valid summary in my timeline…(but, however, without a stylish picture because I haven’t found a good one yet.)
edit. And it works!